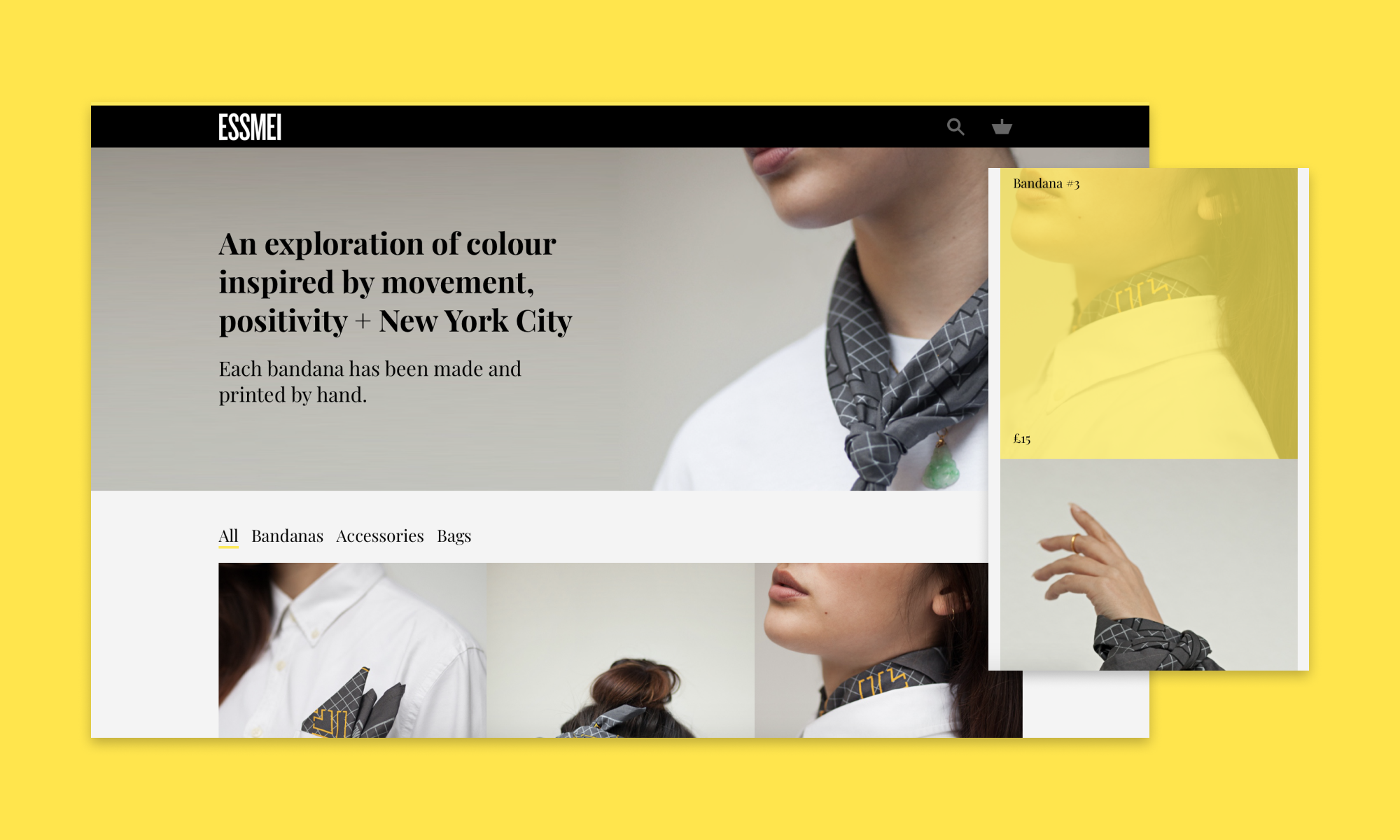
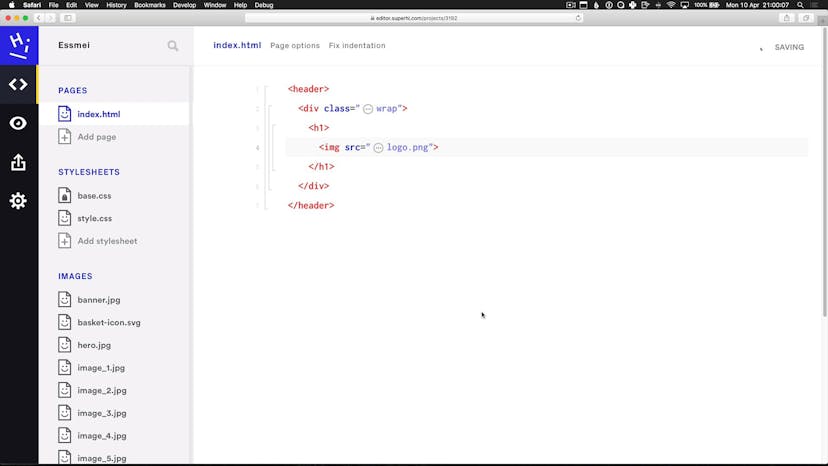
We learn the basics of Javascript, which allows us to turn static websites into something dynamic and interactive. We use a Javascript library called jQuery to create a shop website that has a filtering menu and a toggling feature on mobile devices.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris euismod imperdiet feugiat. Pellentesque elementum rhoncus justo eu maximus. Donec varius magna sed nisl posuere fermentum. Integer in orci placerat, egestas lacus a, pharetra tortor. Sed iaculis ac turpis sit amet semper. Nunc accumsan gravida tempus. Donec vel eros a risus condimentum ullamcorper ac eu mauris. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam vel tortor faucibus, egestas tellus ut, condimentum erat. Vivamus tristique aliquam purus.
Although they’re a fictional band, The Hexagaons have a website that will rival most of today’s biggest artists! This week’s project has been designed by London based graphic and digital designer Meara Withe (website and Twitter). You’ll hopefully already recognise her work from week 3 Lola’s project, so you’re in store again for another explosively colourful and heavily graphic visual treat.The real challenge here is how to achieve the menu effect with a centered logo between two navigation sections. Give it your best shot, but if you get stuck the solution is here. Oh, and try your best to use flexbox for things like the header and album elements.There’s also the same JavaScript effects used to filter the products, which can pretty much be borrowed over from Essmei.