Moodboarding
Annotations
00:52
01:56
03:36
03:46
03:56
04:08
04:28
04:50
05:23
Transcript
00:00
- [Instructor] So, the first thing that we have in progress is mood. So, this has to do with the feel or the vibes of not only the website, but the whole project, because the mood will really inform things like colors, type, logo, and basically pretty much everything that's part of this project. It's a design project, so, it's not just the logo, it's not just the web layout, it's all of it. So, we need to put a bit of research into this.
00:24
So, the first thing to do is where do we store our mood? Well, not personally, but for this project, we're gonna store it in a place called Figma. Now, Figma is a design tool. You can sign up for free. You kinda use your own here like Sketch, or Photoshop, or even just a folder. You can make your own folder here called research and send it to the client in say a Dropbox. I like to do it in Figma because I can just send the client a link and they can play around with it themselves, and also add their own things in here.
00:50
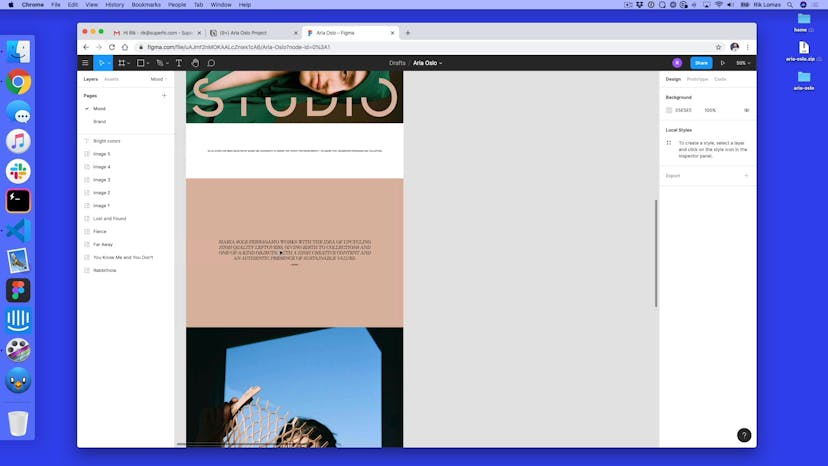
So, I've just signed up and I've been using Figma for a while, and I've got my own place to put things in here. So, currently this is what you start with on a new projects. I'm just gonna rename this up here to Aria Oslo just so I know what I'm talking about here. So, in here what I can do, is I can start adding my mood. My mood board, my kind of images, which is gonna inform the project. Now, one thing to kind of start with is we have some assets as part of this project.
01:19
So, I'm gonna add them too into Figma. So, in my desktop I've got all of these, and I'm just gonna take the five from here, and I'm gonna add them into my project. So, here if I zoom out, I'm just pressing Command - to zoom out, I've got basically the start of a mood board. I've got two in here because I've just not finished downloading at the moment. So, I've got my images set up, but let's say you don't have any imagery to start with, let's say you're not an artist, or you're not working with a client who's an artist, where would you get any kind of imagery from? Now, the first thing I'm gonna suggest is Unsplash.
01:57
Now, Unsplash, it says up here, photos for everyone. You can kind of basically search for whatever you want and there's lots of examples up here. So, we know we want to make a modern and clean website. Maybe I'll type something like modern and see what we get, and in here we can start to pick some of these images. So, maybe I like this kind of colors, nice and bright. I'm just gonna copy this image and paste it into here. So, we're starting to get a bit more of these kind of mood boards coming together, and I can use these in my projects.
02:24
Because this is Unsplash you just need to credit the people that you're working on. So, maybe if I take this one I have to give some credit to this guy up here. I'm gonna copy this and put it into my project as well. So, I'm starting to kind of build up some kind of feel for this and get some colors. I know this is very geometric, it's all sharp edges, it's very shape-based, obviously everything is shape-based, but very kind of circles and lines and triangles up all over the place and quite bright as well.
02:52
So, Unsplash is a great way to kind of set these things up. You can also have collections in here as well which is really useful. So, I can click collections in here, maybe I wanna do modern architecture and I can pick some photos from here that kind of go together. Now, we use Unsplash as part of SuperHi. We use this as part of our own projects, for making fake projects up this is where we'd actually look.
03:12
So, this is a really good resource to get imagery and we've used these imagery as part of, we've actually made these from Unsplash photos. So, we've taken two Unsplash photos and just added some color as part of the SuperHi design team. So, maybe we don't wanna just add images, we wanna add websites, we wanna add some type in here as well. What kind of websites do you wanna look at? So, let's give you some more resources.
03:35
So, in here there's places like siteInspire. SiteInspire is the place for the best sites on the internet and in here you can see all these different sites, so maybe, just wanna click on this one, Daphne Wilde, and open this one up, and maybe what I wanna do is go like this, yep, this works for me. I can take a screen shot of this and actually put it in to my mood board. There's other kind of inspiration websites such as Hoverstates, hoverstat.es, and in here there's lots of kinda of examples of what we can use, again, this is more of the kind of modernist kind of style as well.
04:05
If you want something that's a bit more marketing, there's things like Land-book, again Land-book. Maybe I kinda like this style, gonna click on this one. Maybe wanna see this and go, hmm, this is the kind of feel I'm going for. Again, I'm gonna copy this image and paste it in here, kind of start to build up my mood board a little bit more. There we go, just move this over here. So, we can see that we start to build up this kind of feel. If you want something more brutalist, something more architectural let's say, there's other things on Brutalist Websites, again I can find the things that I like.
04:36
Maybe this kind of color is quite bright. I'm gonna copy this image and put it in my mood board here. So, I'm starting to build up a kind of feel and these are kind of like bright colors and lots of straight lines that I'm actually using in here. There's other places to kind of collect these as well. Places like Are.na is pretty good, so Are.na, I can go to examples so we can sign up and do lots of searching. If I scroll down here, again it's called mood, (laughs) which is pretty helpful.
05:00
I can scroll down and see, maybe I wanna kinda of see more mood channels. I open this up, there's more things. So, this could feel like what I want. So, again, if I just click here, open this up, there's color schemes. So someone called Daniel Baer has made this up. Again, I'm gonna open this up. I could take this image and put it into my mood board. So, I'm gettin' a bit more of a feel for all of this stuff going on.
05:23
Now, of course, there's classic places like Pinterest where you can type in things like modern. It doesn't have to be websites, it doesn't have to be logos, it could be just from architecture, it could be from anywhere that you want this feel to come from. And the idea of what we're trying to do is to collect as many of these things together, and even group them. So, let's say we wanna group things together into like bright and maybe kind of muted, I can just add some text in here. Click the text icon and I can kind of select this area and write something like, the bright colors.
05:54
Now, this is quite small 'cause most of my images are quite big. I can just select all by doing Command + A and just make this a little bit bigger. We can pick some type in here, so that this is the brights area, maybe bright colors, make this a little bit bigger. Can change the text if I want to as well and start to collect these things into different areas. This is maybe bright, this isn't so bright, so, I'm gonna move this stuff around.
06:18
And what we can start to do is basically kind of collate things and make it, this is my web area over here, this is my bright color area over here, and just really start to collect things. Now, the one thing I'm gonna do before we move on, is we're actually gonna sort out the pages of this because I don't wanna do everything in this one area. I kind of want to clean things up as I go along. Now, in Figma there's this idea of pages. I can click this page one dropdown up here and I can just rename this by double clicking and type mood.
06:48
So, this is my mood area where I'm working on and what I can do now is send this over to Aria, and say, hey, is this the kind of thing that you're looking for or is there a particular area like the bright colors or the more muted colors that works for you? How do I send this over? Well, in the top corner up here, there is share and if I click share, at the moment, the only person that can view it is anyone with a link, which is just me, of course, and the owner.
07:14
I can copy this link and actually just send it to anyone that I want to. So, here what I can say is, hey, take a look at this. You need an account if you want to edit. You can actually see my cursor up here, timing up. Let me know what you think. If she signs up, as well, she can add some comments on here and say, this is the area that I'm thinking about, this works for me, this one doesn't work for me and I can see the comments come back to me up here in this comments panel.
07:38
At the moment, of course, there's no comments. I can actually see this hidden person up here, this anonymous person is over here. I can just add a comment, say, this is the thing that works for me, and I can post. And we can see as we go along this, it just makes it really easy to get client feedback. So, this is one of the reasons that we're using Figma. I'm using all these resources to kind of work out a mood for this.
08:02
The next thing we're gonna talk about is gonna use some of this imagery to work out a color scheme, how do we actually go from this kind of look and feel and we're gonna prove this by Aria saying, like yes, this is all good, I like what you've done. Usually, we'd wait for sign off for this. We're gonna work on this color scheme in the next video.
SuperHi FM
Want some ambient music in the background? Play our radio station!